You might come across pre-made game assets that aren't in the format or size you'd need them in. Imagine finding a sprite sheet while the game engine you're using doesn't support sprite sheets at all, or having to import hundreds of separate sprites.
Various common tasks can be performed using free tools (preferably for all platforms).
Sprite sheets
Creating a sprite sheet
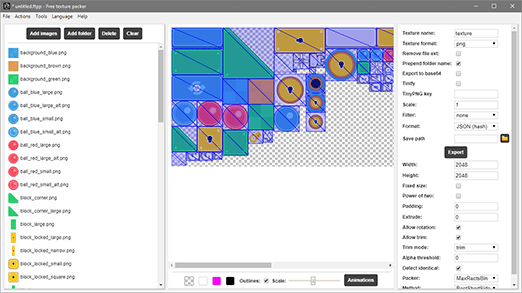
To pack individual sprites in a sprite sheet I recommend using Free Texture Packer (Windows/macOS/Linux). After installing open the program and drag all the sprites you want to pack onto the panel on the left. The program will generate a sprite sheet after dropping the files.

If you aren't satisfied with the result or like to export to a different format you can adjust the settings on the right. Once you're done you can save the result (most likely a PNG image file and an XML/JSON file or similar) to your disk.
Extracting a sprite sheet
To separate images from a sprite sheet we'll be using ShoeBox (Windows/macOS). Drag the sprite sheet you want to extract onto the Extract Sprites panel. The preview will show which elements will be separated, tweak the settings until you're satisfied.
This method doesn't work if you'd like to keep transparent pixels around the separate images (uniform size), for this you'll need to use tile sheet extraction.
Tile sheets
Extracting a tile sheet
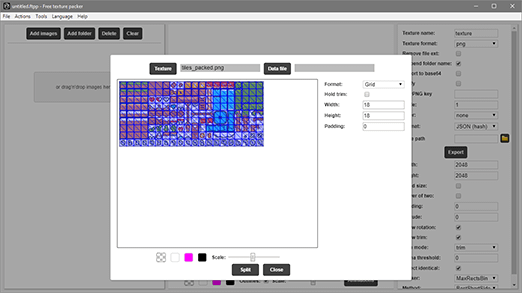
If all the sprites in a sheet are uniform in size you can use Free Texture Packer to extract them. In the menu bar select Tools › Split sheet and click Texture to select a sheet image, you can also optionally load a data file if that's available. Unfortunately Free Texture Packer does not have an option for tile margins or extracting non-uniform sprites without having a data file.

Tile sheet to map
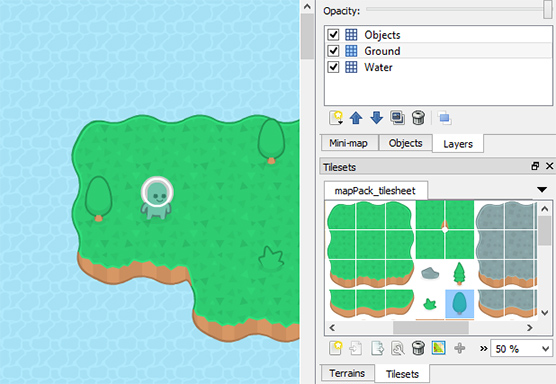
Tiled (Windows/macOS/Linux) is a popular tool to create levels and maps. To create a new map click File › New.... Depending on the map set the orientation to orthogonal (most RPG's), isometric (The Sims) or hexagonal (Civilization). At this point it's important for you to know the tile size, most common sizes are power of two (16×, 32×, 64× etc.).

Once you've created the document click the New Tileset icon, browse to the tile sheet you'd like to use and input the same tile size as you did in the dialog for creating the map. If done correctly you should be able to create a map using the tiles, if the tiles aren't properly cut you probably made a mistake with the tile size values or margin/spacing.
Sprites
Resizing
For resizing you can use GIMP (Windows/macOS/Linux). Open a sprite image and select Image › Scale Image... in the new dialog you can set the size in pixels or percentage. Note that pixel art doesn't scale very well unless the size is a power of two.
Vector to bitmap converting
To open and edit vector files we'll be using Inkscape (Windows/macOS/Linux). Click File › Open... to open a vector file (EPS, SVG etc.). Once the file is opened you can edit sizing, colors and shapes. If you're done, click File › Export PNG Image..., in the new dialog you can select what to export (the whole document, a drawing, a selection or a custom rectangle). Click the Page tab and then Export to save the complete document.
Bitmap to vector converting
This is slightly more complicated and finicky. Vector and bitmap formats aren't interchangeable and any of the tools available simply try to redraw the bitmap image to vector. The best one I've found is Vector Magic (Browser), it's not free but you can try it a couple of times. Upload a bitmap image and follow the steps to create a vector version, this works best on flat and simply geometry.
Enhancing resolution
Similar to the bitmap to vector method above this is experimental and the results you'll get depend on the input image. I've personally have gotten really good results using Waifu2x (Browser) for scaling especially flat and drawn art. Simply select an image, hit Convert or Download and wait a bit until the result shows up.
Enhancing resolution (pixel art)
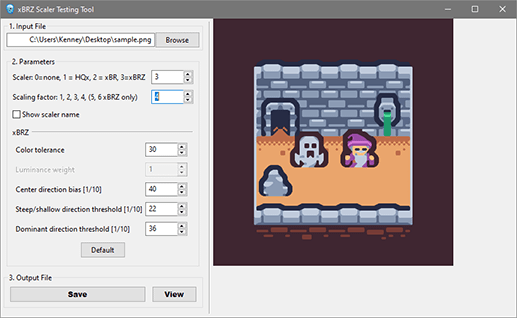
Also experimental is increasing the resolution of pixel art, there's various ways to do it but by far my most favorite method is xBRZ. You can use this method by downloading xBRZ Scaler Testing Tool (Windows). Browse for an input pixel art image and select 3 (xBRZ) as the scaling method in the parameters section.

Optimizing PNG images
PNG images support lossless compression which means they can be compressed without degrading the visual quality. Use PNG Crusher by Lospec (Browser) or TinyPNG (Browser) to compress PNG files. Do note that your game engine might already compress sprites for you.
Software used in this guide
- Free Texture Packer (Windows/macOS/Linux)
- ShoeBox (Windows/OSX)
- GIMP (Windows/OSX/Linux)
- Inkscape (Windows/OSX/Linux)
- Vector Magic (Browser)
- Waifu2x (Browser)
- xBRZ Scaler Testing Tool (Windows)
- Tiled (Windows/macOS/Linux)
- Lospec (Browser)
- TinyPNG (Browser)
 Our game assets are free because of donations from the community, consider one if you can!
Our game assets are free because of donations from the community, consider one if you can!
